F C 2 4 | 2 0 2 3
Following its breakup with FIFA, EA Sports embarked on the development of a new game, necessitating the creation of a trailer showcasing its exciting new updates. I worked with a huge group of really talented people to design and create this trailer, being responsible for a range of different aspects, including in-game visuals! While many of these contributions are on full display in the final edit, there's some really cool concepts that inevitably remained confined to the concepting room floor. Nevertheless, I always love delving into the creative process behind them, which can explored in more detail below.
C R E D I T S
Client EA
VFX and Design The Mill
Creative Director John LePore, Mike Schaeffer
Executive Producer Mark Driscoll
Producer Dara Ó Cairbre
Associate Producer Ramya Shankar
Senior Lead Compositor Anthony Jones
Art Director Austin Marola
Designers Nick Woythaler, Chris Rodriguez <3,
Eddie Livingstone, James Gardner
Compositors Kieran Hanrahan, Jiin You,
Ben Morse, Varshini Kumar
Colour The Mill
Colourist Ashley Woods
Executive Producer, Colour Alex Lubrano
VFX and Design The Mill
Creative Director John LePore, Mike Schaeffer
Executive Producer Mark Driscoll
Producer Dara Ó Cairbre
Associate Producer Ramya Shankar
Senior Lead Compositor Anthony Jones
Art Director Austin Marola
Designers Nick Woythaler, Chris Rodriguez <3,
Eddie Livingstone, James Gardner
Compositors Kieran Hanrahan, Jiin You,
Ben Morse, Varshini Kumar
Colour The Mill
Colourist Ashley Woods
Executive Producer, Colour Alex Lubrano





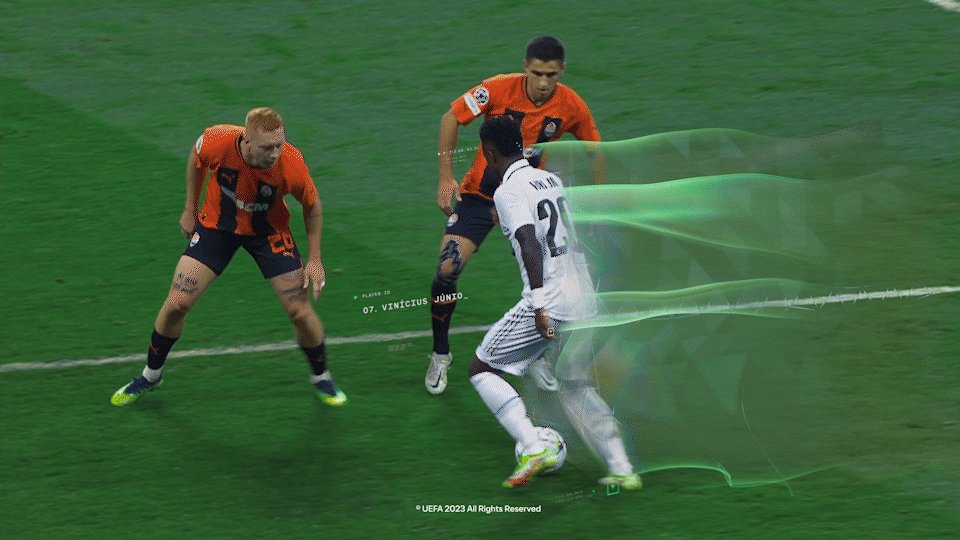
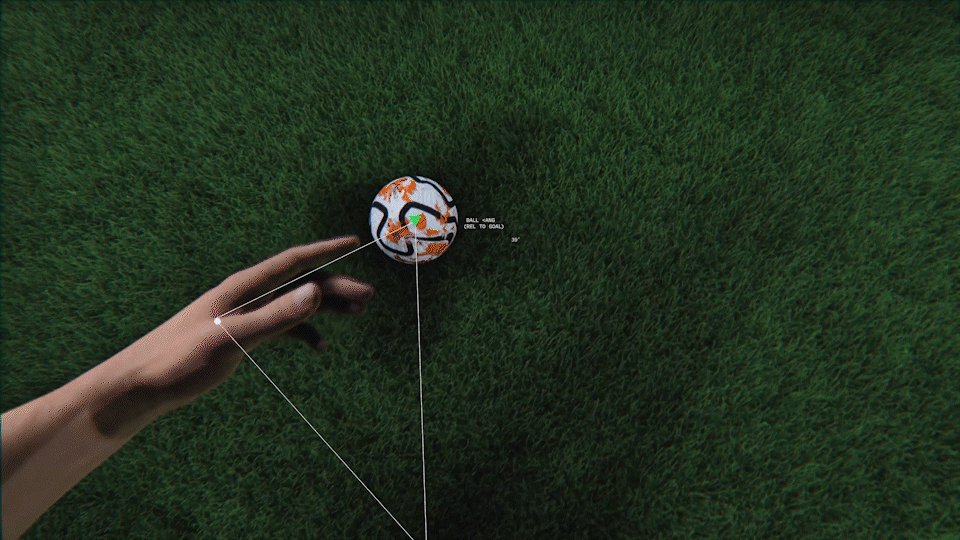
D A T A T r a c k i n g
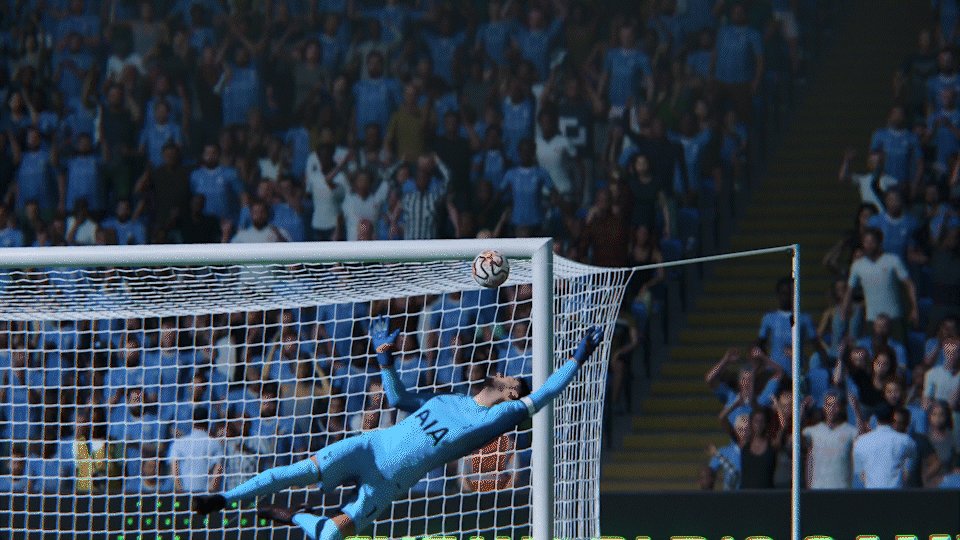
My biggest task was focusing on the data and UI elements that accompanied the gameplay - A.K.A. all the ticky tacks you see around the players' extremities. These data bits are integral to conveying the sophistication of the technology and software behind the new and improved game. A majority of the process, and coincidentally, my most enjoyable aspect of it, entailed conceptualizing the information to be displayed and the data to be calculated. I was able to take some creative liberties and really go full fictional-soccer tech, as if the game was really utilizing this data to generate the results on screen. Additionally, all the data elements had to be tracked onto points onto specific points on the players or fixed positions within the scene. While some shots were able to leverage camera data from the original scenes, others were tracked manually by hand.



L o g o D r o p - i n
The trailer begins with an animation of the game logo, which then flies down and transitions into the in-game player indicator. I had a big part in conceptualizing the drop-in itself, where I created various test animations. The main objective was to make the logo appear like a tangible element within the scene. To achieve this, I added subtle particles that zip past the camera, and incorporated a rapid fluttering of the logo in the wind, creating a sense of turbulence as the logo flies through the air. Additionally, the drop-in animation itself had to match the slow ramp-up of the original camera movement. Although a lot of the secondary animation didn't make it to the final render, I think these subtle details add extra personality to the sequence, providing the logo with depth and weight as it descends to the ground.
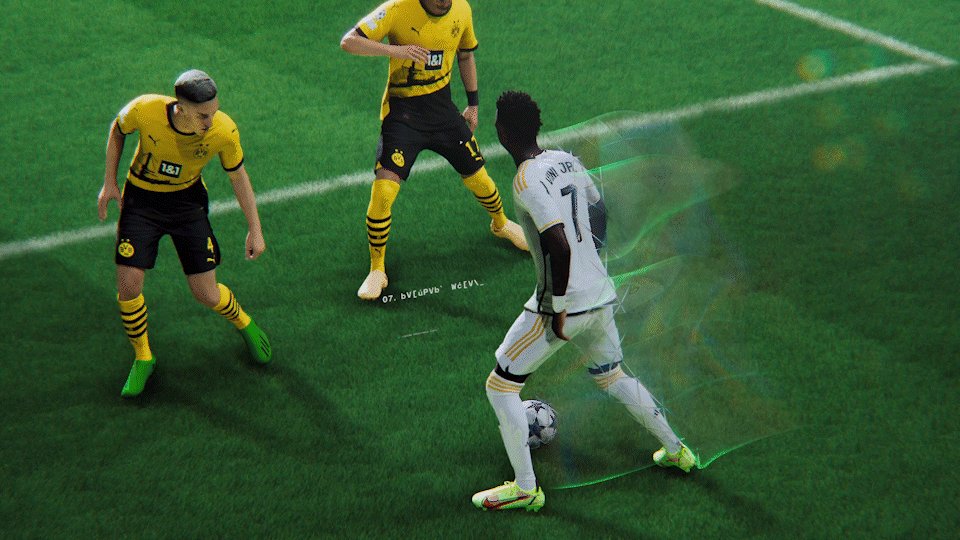
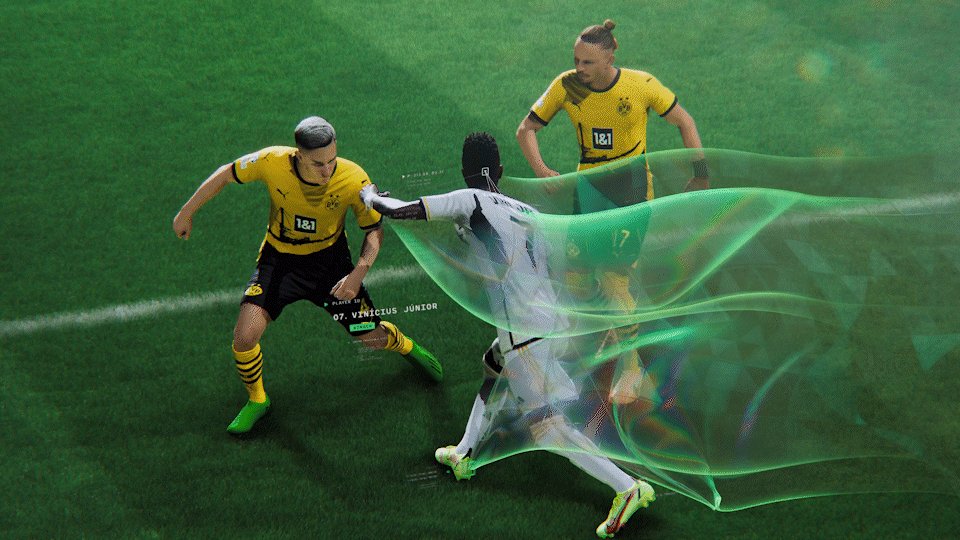
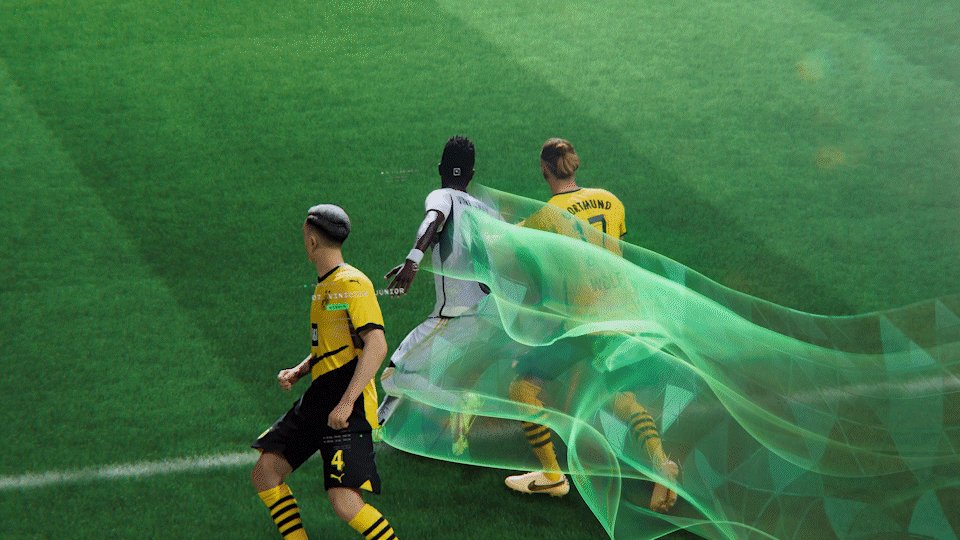
H y p e r m o t i o n T r a n s i t i o n
Among the game's most significant improvements is the revamped Hypermotion, a feature that uses machine learning and motion capture technology to create more lifelike player animations. Once activated, this feature is visualized by the distinct trail left behind as players move on the field. This particular animation served a dual purpose - not only introducing players to the updated Hypermotion, but also as an instant replay transition, meaning that it is featured in the actual gameplay as well! I designed this transition by combining pre-existing elements of the game’s brand toolkit, as well as the UI and data bits I had created previously.


I n s i d e t h e H y p e r m o t i o n
One particularly exciting shot unfortunately didn't make the final cut, and it happened to be the one I was most enthusiastic about. This shot featured the camera passing through the Hypermotion trail. And since this trail symbolizes an abstract technological force, there was a lot of experimentation with RGB warping, pixelation, and even the introduction of some glitch effects. But among these effects, one of my favorites was the incorporation of a type of Moiré pattern. These warping lines, which result from the interference of varying pixels grids, gave the impression that the viewer was looking into a sort of gelatinous screen. While the effect may be subtle, it was so fun to conceptualize how the interior of these trails would bend and distort the image on the other side.